var let const এই তিনটা কিওয়ার্ড এর ভিতর পার্থক্য এবং এর ব্যবহার।
প্রথমেই জেনে নেওয়া যাক ভেরিয়েবল কি? এবং এর কাজ কি?
ভেরিয়েবল হলো একটা জারের(কৌটা) মতো যেখানে আমরা ইচ্ছা মতো number, staring, text, object, function ইত্যাদি রাখতে পারবো। ধরুন, আমার কাছে একটা জার(কৌটা) আছে তার ভিতর কিছু আপেল, কমলালেবু, ডালিম আছে। এরপর আমার যখন খেতে মন চাইবে তখন আমার ইচ্ছা মতো ফল খেতে পারবো। ঠিক একইভাবে প্রোগ্রামিং লেখার সময় আমরা ভেরিয়েবল এর ভিতর আমাদের প্রয়োজনীয় Data রাখতে পারবো এবং পরবর্তিতে আবার আমাদের প্রয়োজন মতো ব্যবহার করতে পারবো। কিন্তু সে গুলো প্রোগ্রামিং এর রুলসের মেনেই লিখতে হবে। আর আমার যখন যেখানে, যতবার দরকার সেখানেই ভ্যারিয়েবল ডেকেই আমি তার ভ্যালু পেয়ে যাবো।
তবে ভ্যারিয়েবল নেওয়ার আগে সেটাকে অবশ্যই প্রথম বার ডিক্লেয়ার করে নিতে হবে। জাভাস্ক্রিপ্ট এ ভ্যারিয়েবল ডিক্লেয়ার করা হয় var , let , const কীওয়ার্ড দিয়ে। যে টাইপের ভ্যারিয়েবলই হউক সেটা var দিয়েই ডিক্লেয়ার করা হয়। var লিখার পর আপনি ভ্যারিয়েবলের নাম দিবেন, কি নামে হবে ভ্যারিয়েবল সেটা। এই নাম যেকোনো কিছু ইউজ করতে পারবেন।
তবে কিছু রুলস আছে এখানেঃ
- জাভাস্ক্রিপ্ট এর রিসার্ভড কীওয়ার্ড ইউজ করতে পারবেন না।
- ভ্যারিয়েবলের নাম অক্ষর দিয়ে শুরু হতে হবে, তবে নাম্বার, স্পেশাল ক্যারেক্টার !, @, #, %, ^, &, *, (, ) দিয়ে শুরু হতে পারবে না। কিন্তু _(আন্ডারস্কোর) ও $(ডলার সাইন) ইউজ করে শুরু করতে পারবেন।
- জাভাস্ক্রিপ্ট এ ভ্যারিয়েবল এর নাম কেস-সেনসিটিভ। মানে myName এবং Myname বা myname এক না। যেখানে ঠিক বড় হাতে ছোটো হাতে যেভাবে ভ্যারিয়েবলের নাম ঘোষনা করবো সেটাকে অ্যাক্সেস করতে হলে ঠিক সেভাবেই লিখে অ্যাক্সেস করতে হবে। এখানে myName এবং Myname দুইটা সম্পূর্ন আলাদা আলাদা দুইটা ভ্যারিয়েবল।
- ভেরিয়েবল এর ঘোষনা করার সময় নামের মাঝে ফাঁকা(space) থাকা যাবে না।
- ভেরিয়েবল এর নাম সংখ্যা দিয়ে শুরু হতে পারবে না।
যেমনঃ
var myVar = "Hello world!"; // Hello world!
var myVar1 = 1234; // 1234
let mySchool = "Dhaka College." // Dhaka College.
let myIdNumber = 12345678; // 12345678
const facebookAuthor = "Mark Zuckerberg"; // Mark Zuckerberg
const piValue = 3.14159; // 3.14159
এবার এখানে প্রশ্ন আসতে এখানে ভেরিয়েবল ঘোষনা দেওয়ার সময় শুধুমাত্র var কিওয়ার্ড ব্যবহার না করে var , let , const এই কিওয়ার্ড গুলো কেনো ব্যবহার করা হয়েছে??
তাহলে চলুন এবার বিস্তারিত জেনে নেওয়া যাক-
var , let , constকেনো ব্যবহার হয়েছে জানতে হলে প্রথমে জানতে হবে socpe কী?
স্কোপ কোডের বিভিন্ন অংশ থেকে ভেরিয়েবল, অবজেক্ট এবং ফাংশনগুলির অ্যাক্সেস যোগ্যতা নির্ধারণ করে।
জাভাস্ক্রিপ্টে ৩ ধরণের স্কোপ(Scope) রয়েছে:
- ফাংশন (লোকাল )
- গ্লোবাল স্কোপ (Scope)
- ব্লক স্কোপ (Scope)
var কিওয়ার্ড ফাংশন এবং গ্লোবাল স্কোপ সাপোর্ট করে কিন্তু ব্লক স্কোপ সাপোর্ট করে না।
ফাংশন(লোকাল) স্কোপ-
যখন কোনও ফাংশনের অভ্যন্তরে কোনও ভেরিয়েবল সংজ্ঞায়িত করা হয় , এটি কেবলমাত্র সেই ফাংশনের জন্য লোকাল হবে এবং বাইরে ব্যবহার করা যাবে না।
function local(){
var number = 1;
console.log(number); // 1 gets printed
}
console.log(number); // undefined
গ্লোবাল স্কোপ
যখন কোনও ফাংশনের বাইরে কোনও ভেরিয়েবল ঘোষণা করা হয় বা var কীওয়ার্ড ছাড়াই তখন তা গ্লোবাল হয়ে যাবে এবং যে কোনও জায়গা থেকে অ্যাক্সেসযোগ্য হবে।
var number = 1;
function local() {
console.log(number); // 1 gets printed
}
console.log(number); // 1 gets printed
ব্লক স্কোপ
curly braces { }, if-else cases এবং for loops হলো block-scoped
### ভুল নিয়ম-
if(true){
let letVariable = "This is let Variable";
}
console.log(letVariable) // Uncaught ReferenceError: letVariable is not defined
### সঠিক নিয়ম-
if(true){
let letVariable = "This is let Variable";
console.log(letVariable) // This is let Variable
}
var
- একবার ডিক্লেয়ার করলে পুনরায় আবার একই নামে ডিক্লেয়ার করা যায়।
- বারবার ভেলু পরিবর্তন করা যায়।
- একই নামে ভেরিয়েবল ডিক্লেয়ার করা যাবে কিন্তু সবার নিচে যে ভেরিয়েবল থাকবে ঐটা প্রিন্ট হবে।
var number = 1; // first declaration
var number = 2; // same variable redeclared with the same name console.log(number); // And we see no errors
console.log(number) // 2
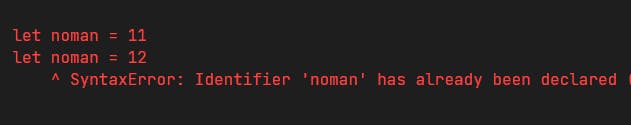
let
এটা ব্লক স্কোপ ও একবার ডিক্লেয়ার করলে পুনরায় ডিক্লেয়ার করা যায় না। এর মান পরিবর্তন করা যায়।

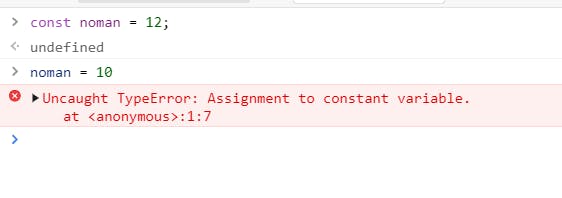
const
এই কিওয়ার্ড ব্যবহার করা হয় যখন আমরা কোনো কিছুর মান নির্দিষ্ট করে রাখার জন্য। var , let থেকে কিছুটা আলাদা কারণ এর ভ্যালু পরিবর্তন করা যায় না। শুধু মাত্র একবার ডিক্লেয়ার করা যায়।